Hexoで作成したブログ記事にreveal.jsのスライドを埋め込むプラグインHexo Reveal Embedを作成し公開した。作成の動機やライブラリの紹介を記事にしたい。
インストール・設定
せっかくなので、実際にプラグインを使い埋め込みスライドとしてインストール方法や設定を紹介する。
作成動機
巷には SlideShare や Speaker Deck と言ったサービスが既に存在する。埋め込み表示にももちろん対応している。
だが以前より、これらのサービスは使わず、何とかして自分のブログに直接スライドを埋め込みたいと考えていた。
理由は主に「コンテンツの所有者」「執筆環境の統合」の2点だ。
コンテンツの所有者
要はSEOスコアが欲しい。
QiitaやZennを使わず独自ドメインで謹製のブログを運営しているのは単なる趣味だ。そして、この趣味のおかげで、大手サービスの強大なSEOスコアに対して無謀な戦いを挑む格好になっている。勝てる気がしない、そもそも勝とうと思っていない。
とは言えせっかく書いた記事だ。できるだけ多くの人に読んでほしい。そのため、SEOスコアに寄与する施策はできる限り取り入れたい。
私が作成するスライドの多くは「登壇資料」であり、これは記事よりも多くのエネルギーを使う。それらのSEOスコアを外部のサービスに提供せざるを得ないことに歯がゆさを感じていた。今回作成したツールで、スライド内のコンテンツも自身のブログのSEOスコアへ還元できるようになった。
これで課題が解決したかは、まだ解らない。Google Search ConsoleやGoogle Analyticsのデータを見て、このツールやスライドがSEOスコアに想定通りに反映されているか、検証していきたいと思う。
執筆環境の統合
HexoはMarkdown形式で記事を執筆する。
私はMarkdownが好きだ。このブログだけでなく、業務の内外を問わないほとんどの文章やスライドをMarkdownで書いている。
しかしSlideShareやSpeaker Deckは、Markdownでのスライド執筆に対応していない。
Marpで作成したスライドをpdfに変換してアップロードしたことならある。だが、執筆だけでなく本番のプレゼンテーションまでMarpで完結するのに、資料を公開するだけのためにそれをpdfに変換するのがあまりに非効率に感じていた。
ブログに掲載することを前提としたスライドの場合、管理も面倒だ。記事はHexoで作成されこのブログのリポジトリにcommitされるが、記事とセットであるはずのスライドはリポジトリの管轄外となり、扱いに困ってしまう。
これらを統合し、全て同じリポジトリで管理したいと常々考えていた。今回この課題を解決でき、とても晴れ晴れとした気持ちでこの文章を書くことができている。
設計時の検討事項
以上の作成動機を踏まえ、設計時にいくつか気をつけたことがある。
スライドの生成先
スライドは記事ページ内に直接展開せず、専用のURLを用意し記事にはiframeで埋め込むようにした。
主なユースケースは埋め込み表示だが、記事への埋め込みではなくスライド自体をURLとして公開することが考えられる。それに対応することが目的だ。
スライドのソースコードを単独のMarkdownとする
記事のソースコードの中に直接スライド用Markdownを記述する仕様は採用しなかった。
- 採用:
{% reveal "2024-01-13-introduce-hexo-reveal-embed/" %} - 不採用:
{% reveal %} ## Hexo Reveal Embed --- #### [Hexo](https://hexo.io/) - 静的サイトジェネレータ ... {% endreveal %}
後者のインラインの書き方は、reveal.js向けに作られた多くの既存の資産をほとんど活かすことができない。例えば vscode-reveal でスライドのプレビューを行う、と言ったことが不可能になる。
ファイルが分かれてしまう不便もあるためかなり迷った箇所だが、かつて私が、Marpで書いたスライドをpdfに変換したのを「面倒」と感じたのと同じように、既にreveal.jsのスライドを持っている方がこのプラグインを「面倒」と感じてしまうのは避けたかった。
これらを鑑み、一旦は「両対応」も考えたものの、あえて切り捨てた。
スライドのインデックス登録
既に述べた通り、このライブラリを作成した一番の動機はSEOだ。従って、スライド内のコンテンツがGoogleに正しくインデックスされることは必須の要件だ。
一方、前述の通りスライドはiframeで別URLを用意している。記事へ遷移する手段のないどん詰まりのスライドページを検索結果に表示するわけにもいかない。
困っていたところ、まさに今回のユースケース通りの robots タグが存在した。

スライドページにはこれが設定されている。
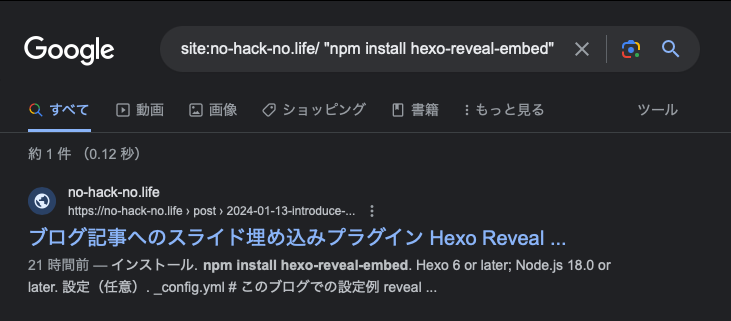
追記: 2024-01-14 インデックス検証結果
この記事の初稿を公開した翌日、Googleのインデックス状況を検証した。

埋め込みスライドにしか出現しないフレーズで問題なく検索ヒットしている。一方、検索結果として表示されているページのURLやタイトルはスライドではなくこの記事を指している。
想定通りのインデックスが行われているようだ。
今後の展望
ドッグフーディングの一環としてこの記事を書いてみたところ、足りない機能や不便な箇所が幾つも見つかって記事を書きながら機能追加している。
必要な機能は一通り実装したつもりだが、暫くの間は積極的にスライドを公開し、何か見落としたユースケースが存在しないか自分自身の手で確かめていきたい。それに応じてバージョンアップを行っていく予定だ。
記事やスライドの閲覧者から見た使い勝手も向上させて行きたいと思っている。自分自身はライブラリを完成させる程度にreveal.jsを使い込んでしまったため、所見でreveal.jsのスライドをご覧になる方にとって今のUIがわかり易いのか、もはや解らなくなってしまった。何らかフィードバックを頂けると有り難い。